【Webフォーム機能】飲食店の卓上アンケートを、サスケWorksで電子化する方法を考えてみた(第4回)

こんにちは!サスケWorksの担当エンジニアの矢野です。
この記事では、サスケWorksのWebフォーム機能を使って具体的にどのようなことが出来るのか、アプリ開発過程を、4回に分けて解説していきます。今回で最終回です。
Webフォームの各種設定
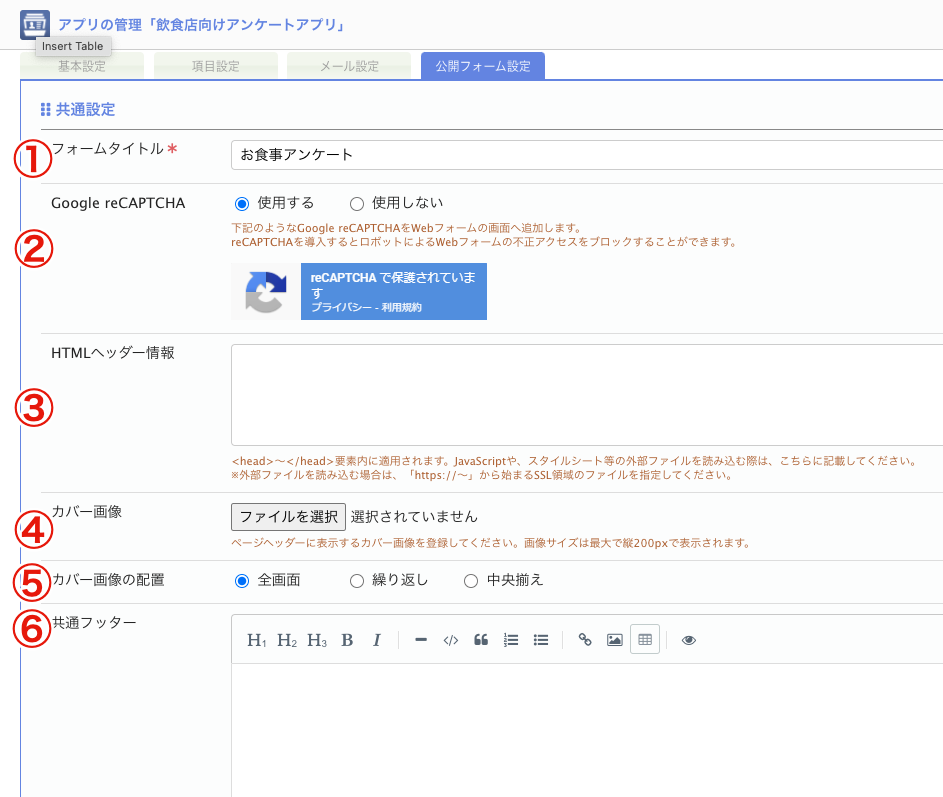
公開フォーム設定
Webフォームのデザインや、個人情報保護方針などを設定出来ます。
Webフォームは以下の3つのページから構成されており、これらのページを「使用するかしないか」も含めて細かく設定することが出来ます
共通項目設定
「共通項目設定」の設定内容は「入力ページ」「確認ページ」「Thanksページ」の全てに反映されます。


Webフォームのタイトルを設定出来ます。
デフォルトでは「基本設定」の「①フォーム名称」が入力されていますが、「①フォーム名称」とは別のタイトルを設定可能です。こちらの「フォームタイトル」がWebフォームに反映されるタイトルになりますので、内容をよく確認して入力して下さい。
Bot等によるWebフォームへの攻撃を防ぐことが出来ます。
よほどの理由がない限り「使用する」に設定するのがオススメです。
Google Analyticsのトラッキングコードを挿入したり、JavaScriptやCSSの外部ファイルを読み込ませたい時に使用します。外部ファイルは「https://〜」のファイルしか読み込まないようになっておりますのでご注意下さい。
Webフォーム上部に画像を表示出来ます。
カバー画像の配置の仕方を決めることが出来ます。
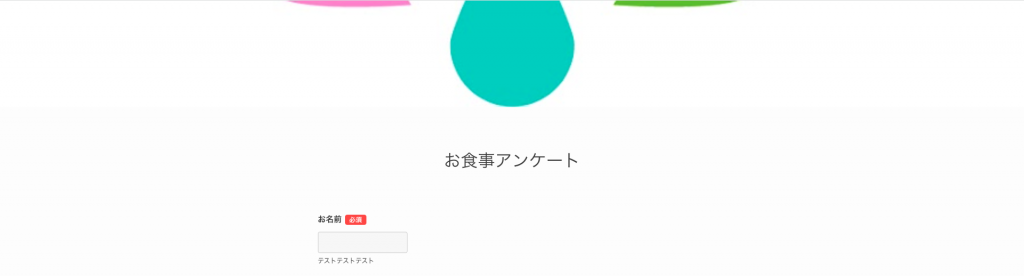
例として、以下の画像を配置タイプを変えて表示してみます。

全画面

中央揃え・横幅を表示サイズに合わせるタイプですね。
横長の画像か、どこが表示されても大して困らない画像を表示するのに有効そうです。
繰り返し

画面の横幅を満たすように繰り返し画像が配置されました。
縦横比があまり大きくない画像を表示する際に有効そうです。
中央揃え

中央揃え・高さを表示サイズに合わせるタイプですね。
こちらも横長の画像に適してそうですが、「全画面」と違って画像が表示枠に収まっていないと不自然になってしまう場合はこちらのタイプが良さそうです。

Webフォームのフッターを作成出来ます。
基本的には会社名などの著作権情報を記載する箇所になります。
入力ページの設定
ここではWebフォームの「入力ページ」の詳細設定を行うことが出来ます。

タイトルと入力フォームの間に説明文を挿入出来ます。

画像を挿入することも出来るので、何かキャンペーン等を行う場合はイメージ画像をここに載せると見栄えがよくなります。
個人情報保護方針(プライバシーポリシー)を表示出来ます。
既に自社サイトなどで個人情報保護方針を記載したページやPDFを所有している場合は、そのURLを記載することが出来ます。
また、そういったページを所有していない場合は直接記載することも可能です。
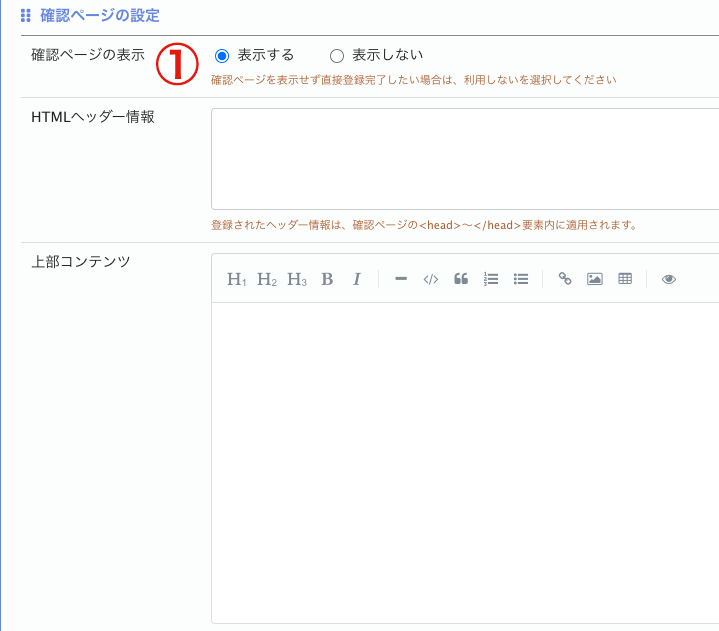
確認ページの設定
ここではWebフォームの「確認ページ」の詳細設定を行うことが出来ます。

確認ページを使用するかどうか選ぶことが出来ます。
使用しない場合は、入力を終えた時点で送信されるようになります。
確認画面を挟むと途中離脱率は上がる傾向があるようなので、ここで使用するか否かを選ぶことが出来ます。
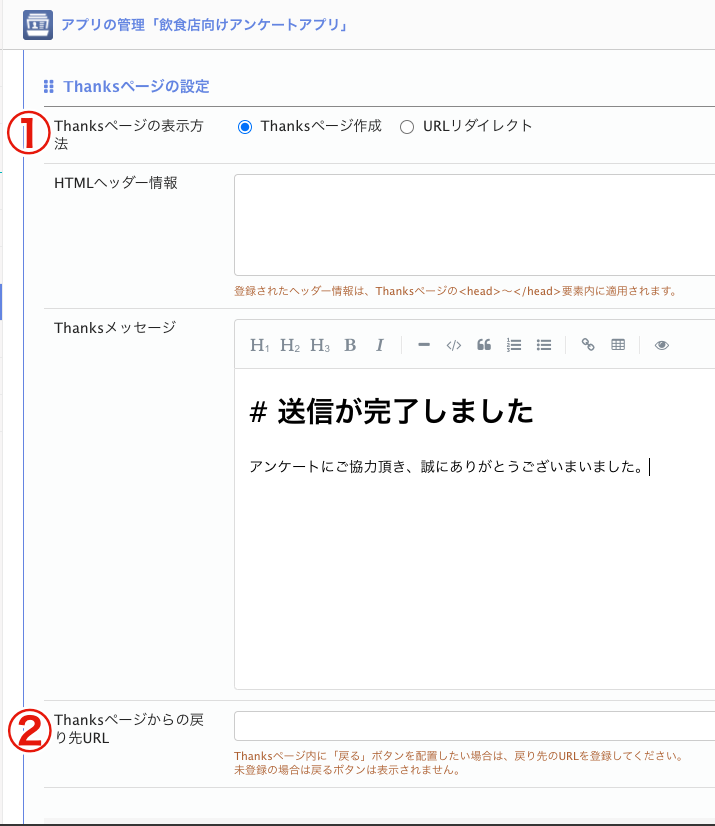
サンクスページの設定
ここではWebフォームの「サンクスページ」の詳細設定を行うことが出来ます。

Webフォーム送信後に遷移するページを指定出来ます。
「URLリダイレクト」を選択した場合は、自社サイトのURLなどを指定することが出来ます。
サンクスページ内に「戻る」ボタンを作成し、そのボタンを押した際に遷移するページを指定出来ます。未記入の場合は「戻る」ボタンは表示されません。
あとがき
ここまで出来たら残るはQRコードの作成になりますが、サスケWorksアプリではQRコードの作成機能までは搭載しておりません。ただ、QRコード作成サイトを利用すれば簡単にQRコードを作成することが出来ます。
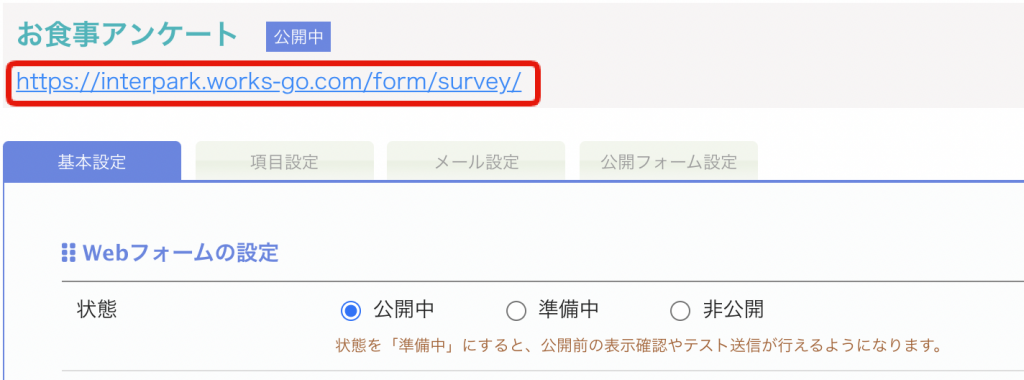
QRコード化する際は、下記画像のURLを使用します。

あとはQRコードを印刷し、ラミネート加工などを施した上で卓上に設置すれば、アンケートのWebフォーム化が完了になります。
こちらの記事で紹介している「飲食店向けアンケートアプリ」は、サスケWorksアプリストアでダウンロードが可能です。
https://store.works.app/JP/ap161