【Webフォーム機能】飲食店の卓上アンケートを、サスケWorksで電子化する方法を考えてみた(第2回)

こんにちは!サスケWorksの担当エンジニアの矢野です。
この記事では、サスケWorksのWebフォーム機能を使って具体的にどのようなことが出来るのか、アプリ開発過程を、4回に分けて解説していきます。今回は第2回目。「アンケート項目の設定」から解説していきます。
アンケート項目(レコード項目)の設定
レコード項目の完成形確認

上記画像は、レコード登録画面を一部加工したものです。本来はもう少し横に長いです。
「Webフォーム機能」と言うと少し実装の難易度が上がるように感じてしまうかもしれませんが、要は「レコード新規登録画面を、ちょっといじって外部に公開する機能」なので、アンケートで質問したい内容と同じレコード項目を設定するだけで大丈夫です。
また、ここでは「味」「価格」等の雑な項目名になっていますが、Webフォームを作成する際に表示名を変えることが出来るので、ここでのレコード名は判別出来れば何でも構いません。
レコード項目の詳細設定
個人情報を非表示にする設定

上記画像の四角で囲った部分で「表示/非表示」の切り替えをしています。
左側の列が「一覧表示」、右側の列が「詳細表示」の 「表示/非表示」 設定になっていて、これらをどちらともOFFにすることで、「レコードは登録されているけど、登録内容を確認することは出来ない」という状態を作り出すことが出来ます。
項目名が見えなくとも、一覧表示画面で絞込検索等を行うことが出来ます。
ラジオボタンの並べ方

今回のWebフォームはスマホで使うことを前提にしているので、質問項目をいくつも水平方向に並べているとデザインが崩れてしまいます。そのため、適宜Webフォームのデザインを確認し、必要に応じてボタンの並べ方を垂直方向に変更しましょう。
Webフォームの作成
Webフォームの新規登録
Webフォームの新規登録は以下の手順で行います。
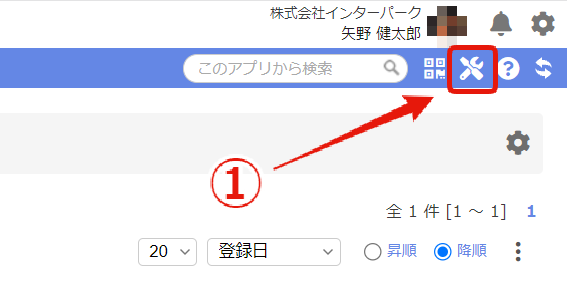
①「アプリの設定」画面を開く
画面右上の設定ボタンから、「アプリの設定」を開きます。

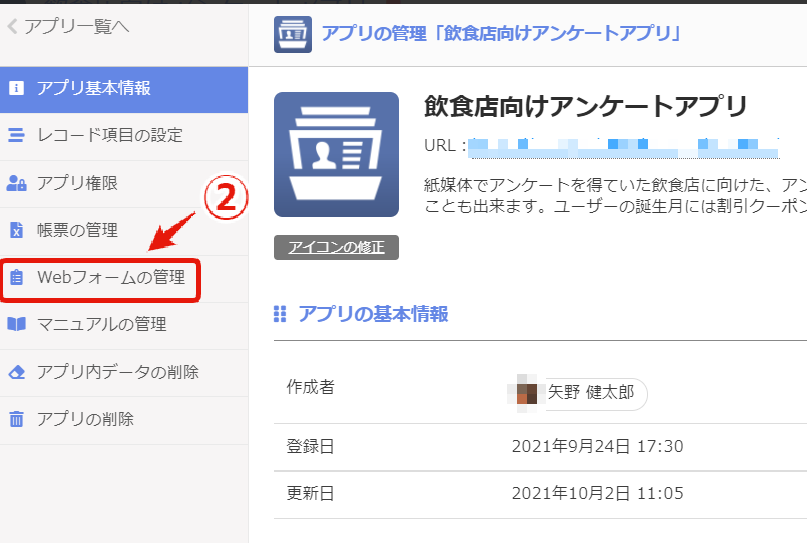
②「Webフォームの管理」ボタンをクリック
アプリの設定画面左側のメニューから、 「Webフォームの管理」 ボタンを押します。

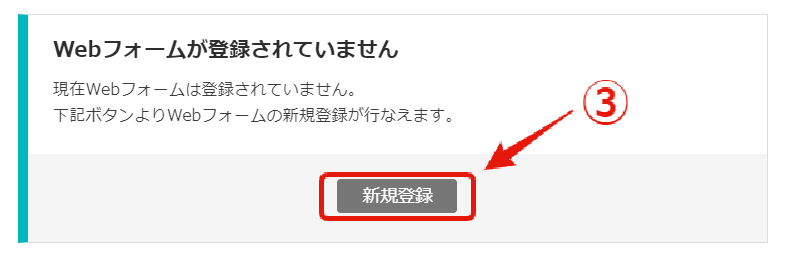
③「新規登録」ボタンをクリック
【Webフォームが1件も登録されていない場合】

【Webフォームが既に登録されている場合】

【重要】Webフォームへの変更反映の流れ
ここからは、Webフォームの具体的な操作方法の説明に入る前に、サスケやWorksアプリ上で行った操作が、どのような流れを経てWebフォームへと反映されていくのかを見ていきます。
何故これが重要かというと、「WorksアプリをいじっていたらWebフォームサイトが勝手に書き換えられてしまった!!」という事故を防ぐため、Webフォームへ変更を反映する際にはいくつかの段階を踏む必要があるように開発を行なっているためです。
「色々と変更を加えたけど、思ったようにWebフォームサイトへ反映されない!」という時は大抵次のどこかのステップで変更の反映が止まっているので、1つ1つ確認していきましょう。
「Worksアプリ」と「Webフォーム」は別のサイトという認識が非常に重要です。Webフォームのレコード項目に変更を加えたい場合は、
- Worksアプリへ変更を反映
- Webフォームの設定を登録
- Webフォームサイトへ変更を反映
と、段階を踏んで編集する必要があります。
【重要】Webフォームの公開設定

次に重要となるのが「公開設定」についてです。
基本的には「準備中」でWebフォームの挙動を確認し、完成したら「公開中」にするという流れで運用します。「公開中」にした後でもWebフォームをいくらでも編集出来ますが、運用上あまり好ましくないため、可能な限り「準備中」の際に要件に沿った挙動になるように設定しましょう。
ここからは各公開設定状態の挙動について解説していきます。
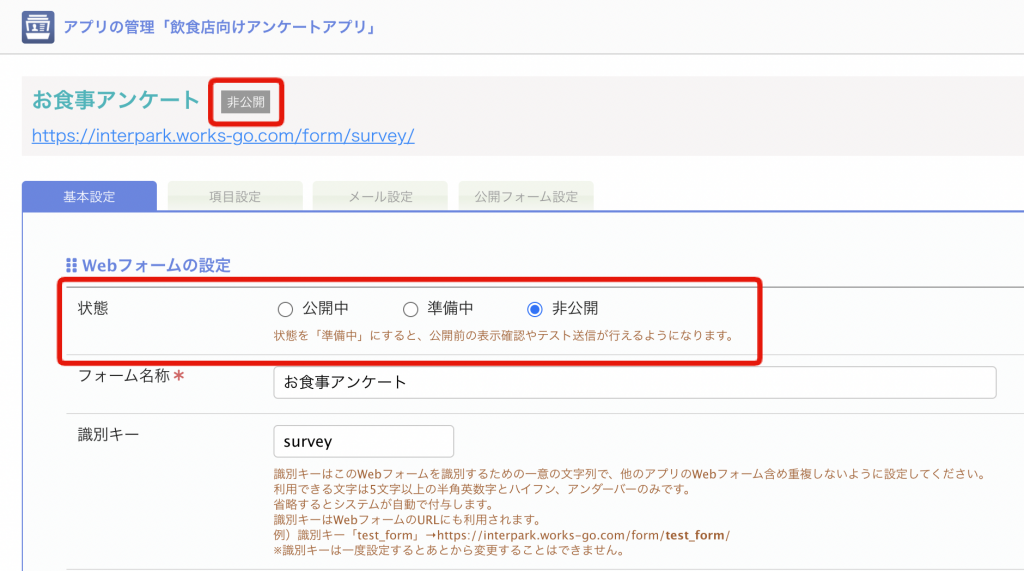
非公開
どんな方法を用いても、Webフォームサイトの中を確認出来ない状態です。

開発者がWorksアプリのリンクをクリックしても上記画像の結果となるため、「もう使用しないWebフォーム」に対して設定するのがいいでしょう。
もちろん一度「非公開」にした後でも、また公開設定を変更すればWebフォームにアクセス出来るようになります。
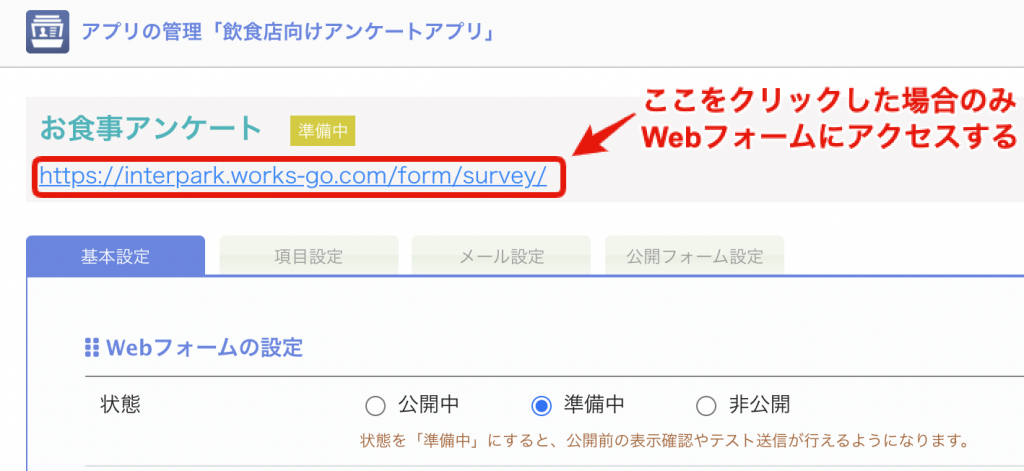
準備中
Worksアプリからリンクをクリックした場合のみ、Webフォームにアクセス出来るようにする設定です。


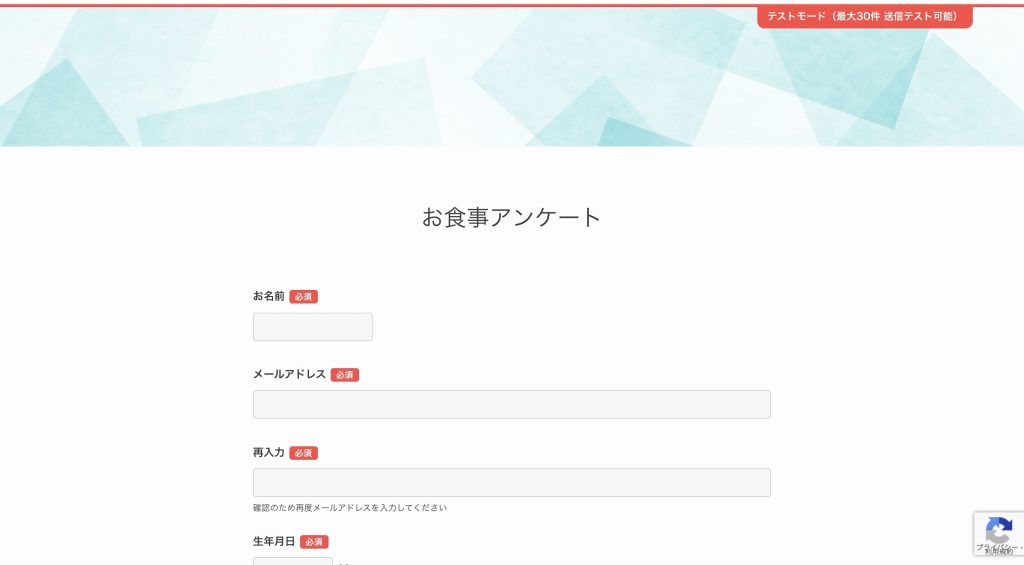
「準備中」の場合のみテストモードの画面になり、「最大30件」という制限付きですが送信テストも行うことが出来ます。
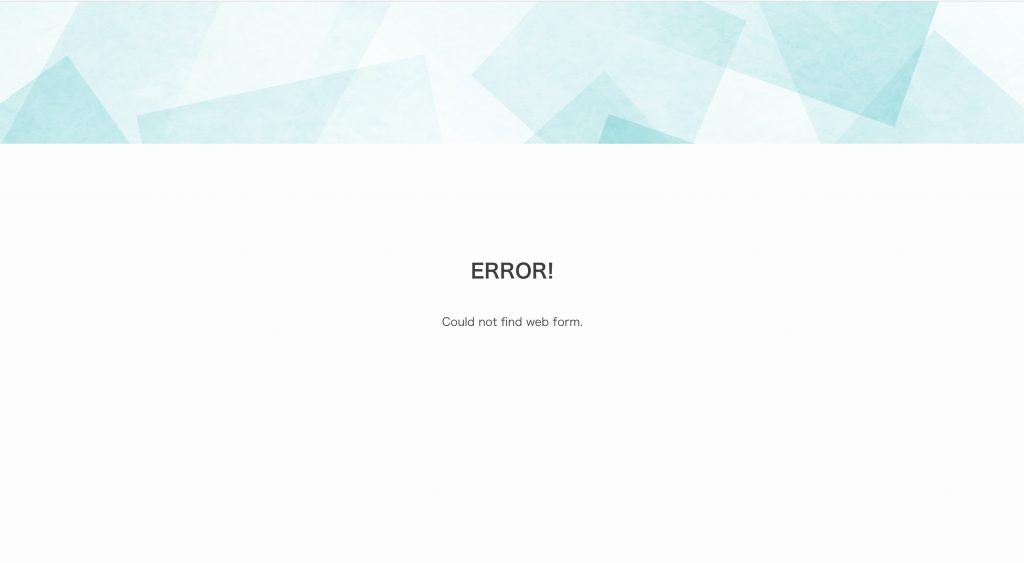
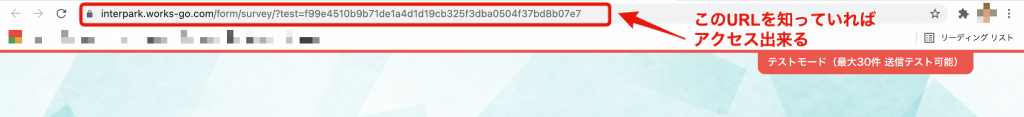
「準備中」のWebフォームに対して、リンクをクリックするのではなくURLを直接入力してアクセスしようとした場合は、下記のような画面が表示されます。

ちなみに、裏技のような使い方になりますが、テストモードのURLをコピーして他の人に送れば、その人も「準備中」のWebフォームにアクセス出来るようになります。
どうしても開発者ではない人に挙動を確認して欲しい際などに有効です。

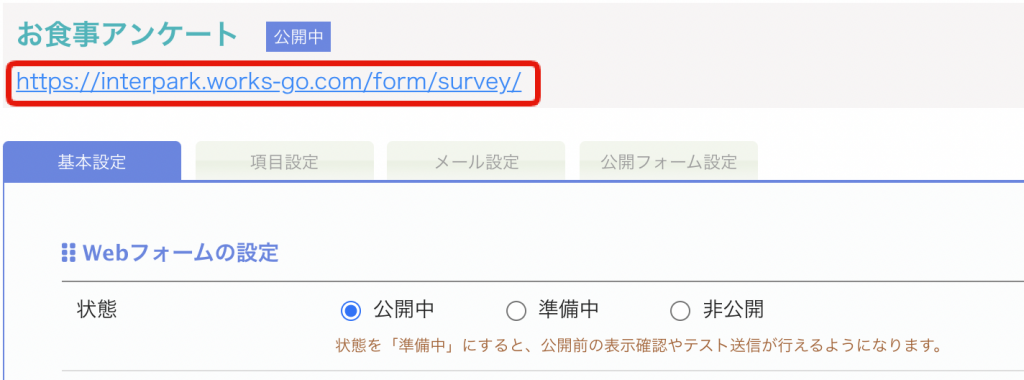
公開中
WebフォームのURLを知っている人なら誰でもアクセス出来るようにする設定です。

上記のURLを自身のWEBサイトやSNSなどで公開することも出来ますし、URLからQRコードを生成して、それを読み取ったスマホからアクセスすることも出来ますので、かなり応用が効きます。
こちらの記事で紹介している「飲食店向けアンケートアプリ」は、サスケWorksアプリストアでダウンロードが可能です。
https://store.works.app/JP/ap161