【Webフォーム機能】飲食店の卓上アンケートを、サスケWorksで電子化する方法を考えてみた(第3回)

こんにちは!サスケWorksの担当エンジニアの矢野です。
この記事では、サスケWorksのWebフォーム機能を使って具体的にどのようなことが出来るのか、アプリ開発過程を、4回に分けて解説していきます。今回で第3回目、残すところあと1回です。まずは「Webフォームの各種設定」から解説していきます。
Webフォームの各種設定
ここからは、Webフォームの各種設定を解説していきます。
基本設定
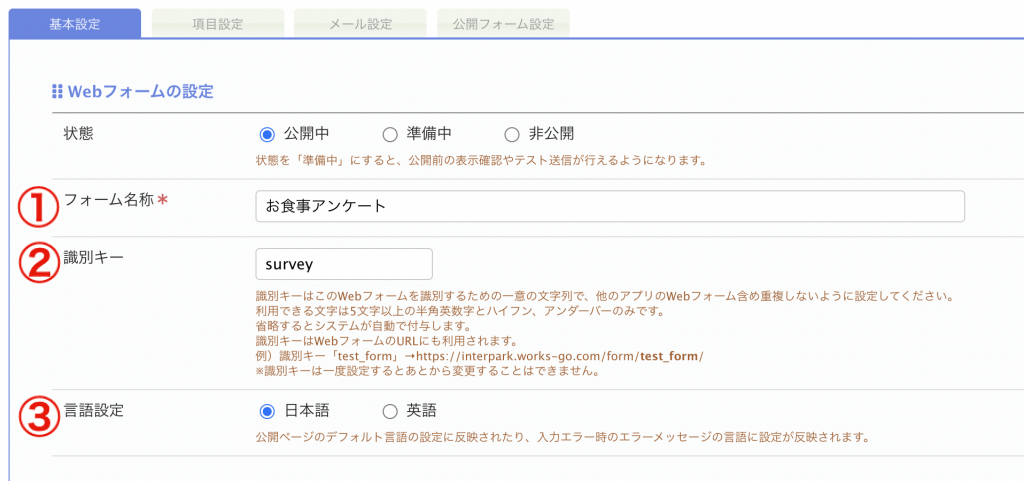
Webフォームの基本設定を行います。今回は下記画像のような設定にしました。

Worksアプリ上でWebフォームを管理するための名称を設定します。
Webフォームのタイトルは、後ほど解説する「公開フォーム設定」で変更出来ますので、ここではあくまで「Worksアプリ上で管理したい名称」を設定して大丈夫です。
【この設定で変更される箇所】
①Worksアプリ設定画面の「フォーム名称」

②Webフォーム設定画面の「フォーム名称」

③(Webフォーム新規登録時のみ反映)Webフォームのタイトル


WebフォームのURLを作成するためのキーです。
「識別キー」を設定出来ることの最大のメリットは、ユーザーがURLを見た際に、遷移先が分かりやすいということです。
「怪しいURLはクリックしない」というネットリテラシーは既に定着してきているので、URLの末尾にゴチャゴチャと記号が羅列されていると、ユーザーにクリックするのを躊躇わせてしまいます。特にメールにURLを記載する際には配慮が必要です。
そのため、サスケWorksのWebフォームサイトのURLは、
https://{スペース名}.works-go.com/form/{識別キー}/
という形式でスッキリと表示出来るようにしています。
そこで、識別キーを設定する際には下記2点がポイントになってきます。
- 「異なるWebフォーム間」で「同一の識別キー」は使用出来ない
- 遷移先が分かりやすい識別キーを設定されていることが好ましい
言語設定を変更することが出来ます。

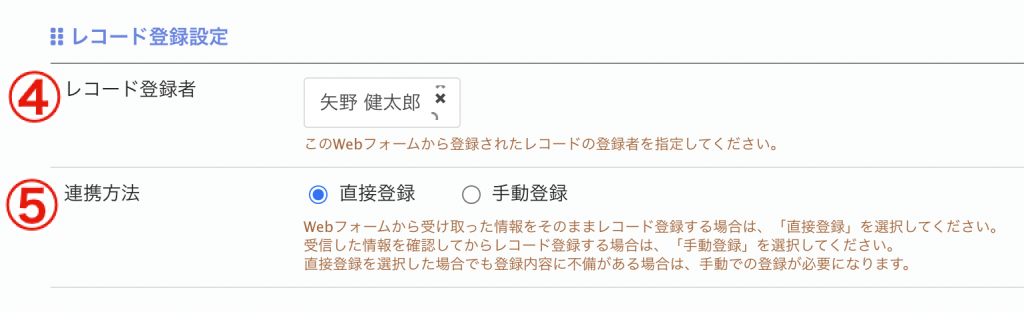
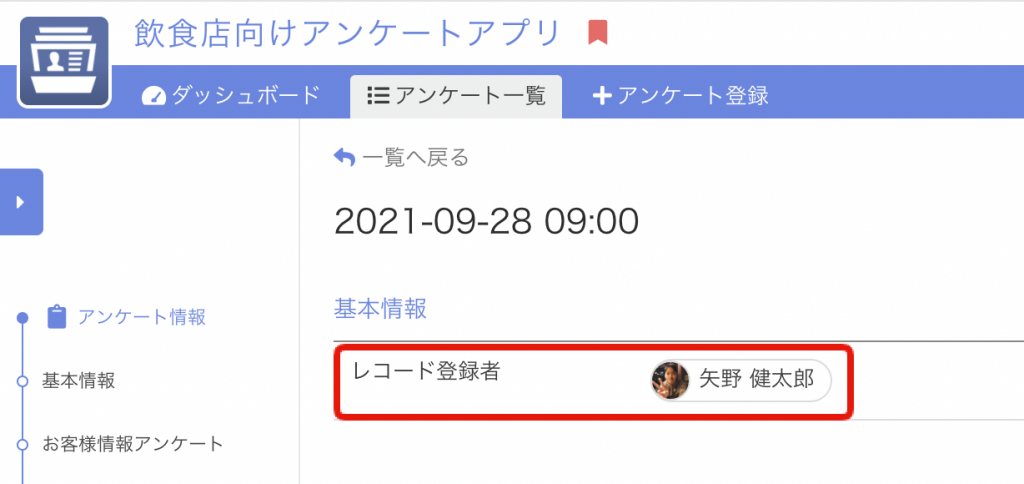
Worksアプリのレコード詳細画面に表示する「レコード登録者」を設定する項目です。

デフォルトではWorksアプリの開発者がレコード登録者になっています。何か特別な事情がない限りは、この設定のままで問題ありません。
レコード登録方法を「自動」にするか「手動」にするか設定する項目です。
ここを「手動登録」にするか、「直接登録」しようとしたデータ項目に不備があった場合は、下記手順でレコードを登録します。

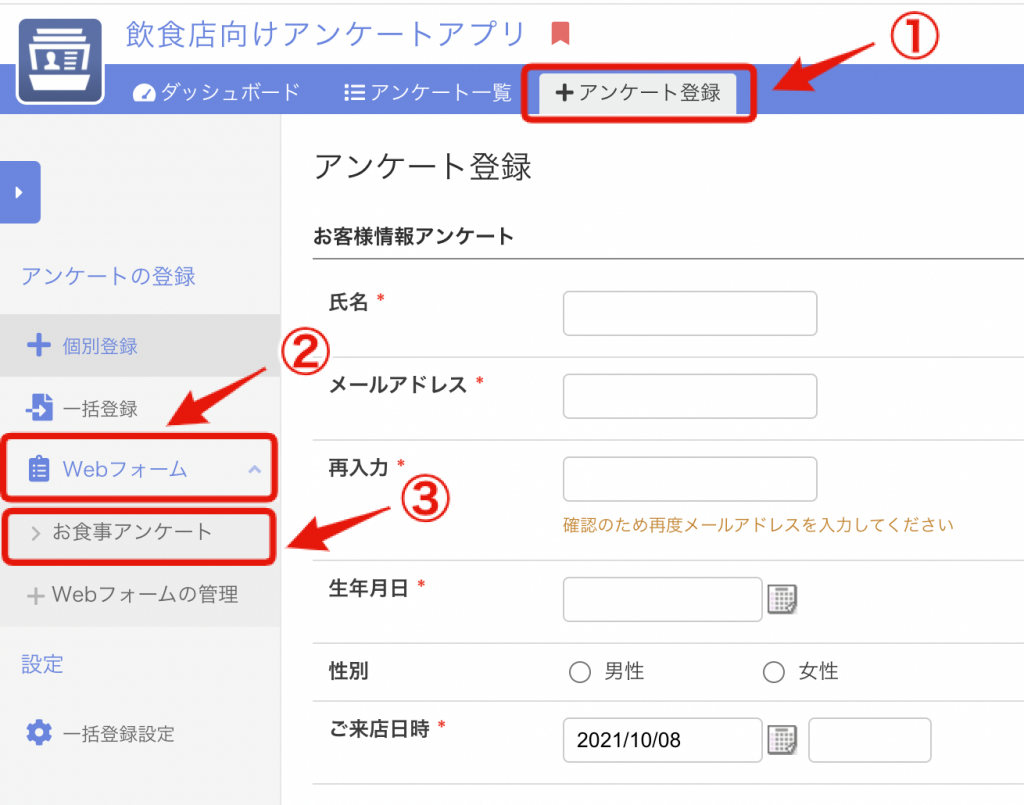
- アンケート登録画面へ遷移
- 「Webフォーム」ボタンを押す
- レコードを登録したいWebフォームを選択する
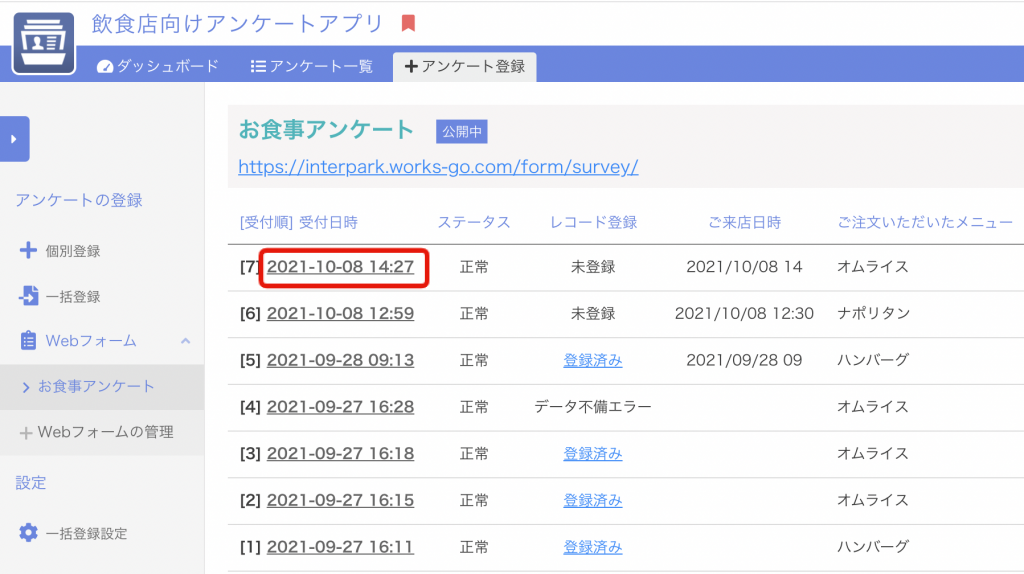
この手順を実行すると、下記画像のようなレコードのストック画面に遷移します。

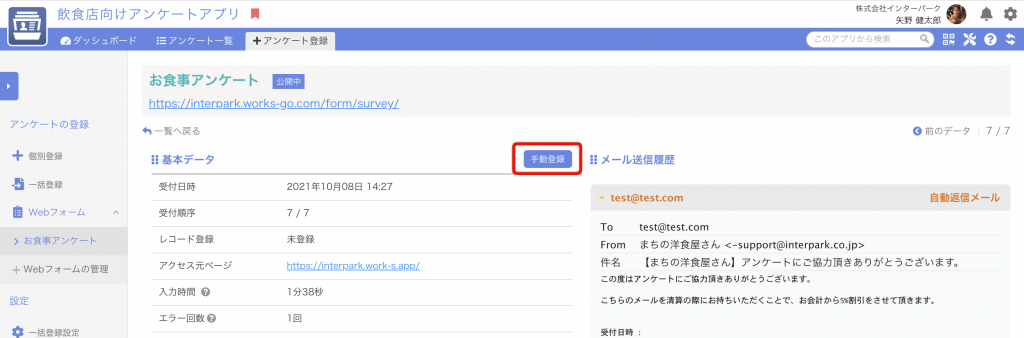
この画面にてレコード登録状況が「未登録」「データ不備エラー」のレコードタイトルをクリックすると、下記画像のような画面に遷移します。

この画面では、ユーザーがWebフォームの入力を終えるのに掛かった時間や、入力不備のエラーを起こした回数も見ることが出来ます。
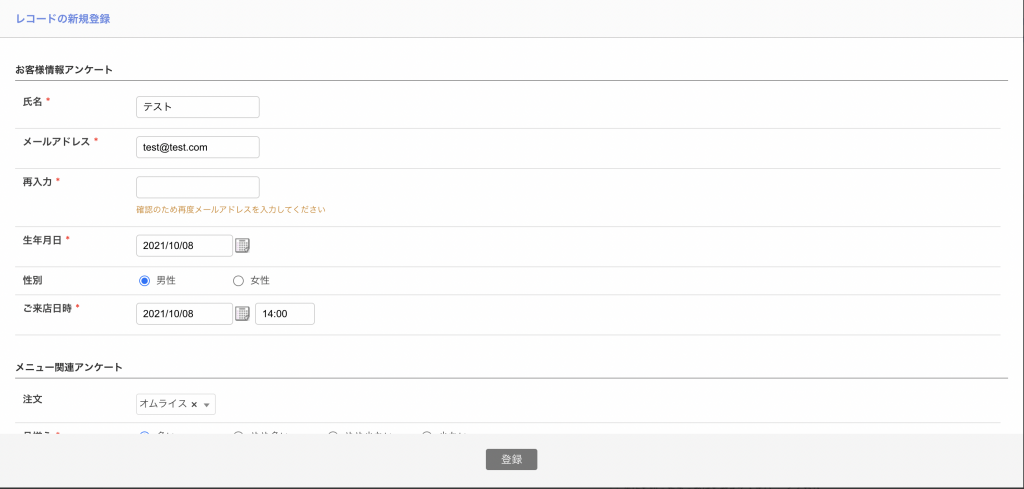
まだレコードが登録されていない場合は「手動登録」ボタンが表示されるので、これを押すと下記のダイアログが表示されます。

この画面にて不備を起こしている項目を手動で入力し、レコードを登録出来ます。
ただ、かなり手間な上に「なるべく個人情報を見ない」という要件を達成出来なくなるため、レコードの登録方法は「手動登録」よりも「直接入力」にするのがオススメです。

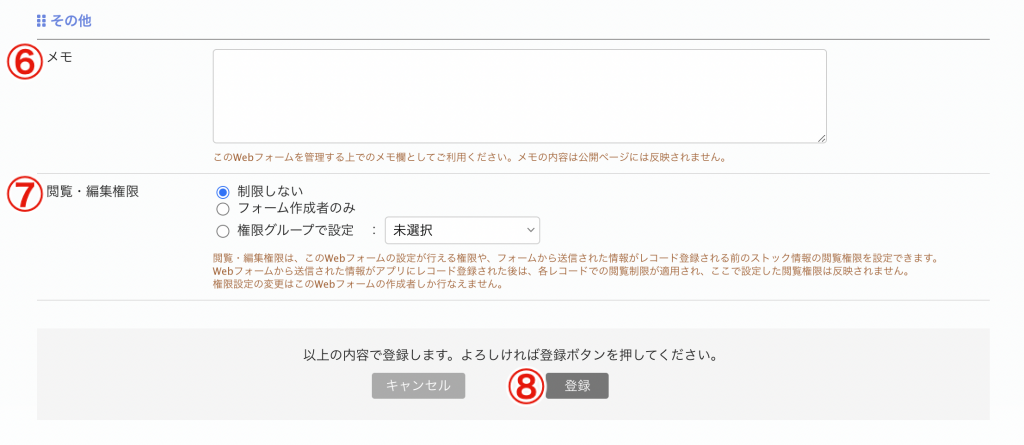
Webフォーム運用上の注意などを記載しておけるメモ欄です。Webフォームにメモの内容が反映されることはありません。
Webフォームの設定画面やレコードのストック画面をWorksアプリ運用者が操作できてしまうと、そこからアンケート回答者の個人情報を覗けてしまいますね。そのため、ここで閲覧・編集権限を制限することで、個人情報へアクセス出来るユーザーを制限することが出来ます。
Webフォームの設定を登録し、Webフォームサイトへ反映する準備を出来ます。
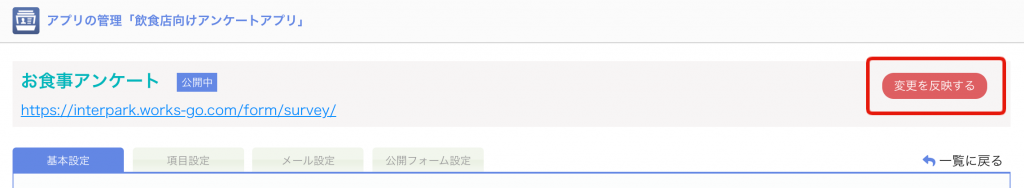
このボタンを押した後、下記画像のボタンを押すことでWebフォームサイトへ変更が反映されます。

ちなみに、Webフォームの設定を何も変更していなくともこのボタンを押すことが出来ます。サスケ側でアプリのレコード項目設定を変更した場合、その変更をWebフォーム設定に登録する際に使えるテクニックですので、意外と使う場面が多いボタンです。
項目設定
ここからはWebフォームの「項目設定」を解説していきます。
初期設定ではWorksアプリのレコード項目設定がそのまま反映されていますが、ここを細かく設定していくことで、より要件に沿ったアンケートにすることが出来ます。

そのレコード項目を、Webフォームの質問項目として利用するかどうかを設定出来ます。
使いどころとしては、複数のWebフォームを1つのWorksアプリで管理する際に、各々のWebフォームで質問項目を切り替える際に使用します。
質問項目を回答必須に出来ます。
集計・分析に利用したい項目や、自動返信メールを利用する場合は「メールアドレス」の項目を必須にしましょう。
レコード項目名を質問文へと変更出来ます。
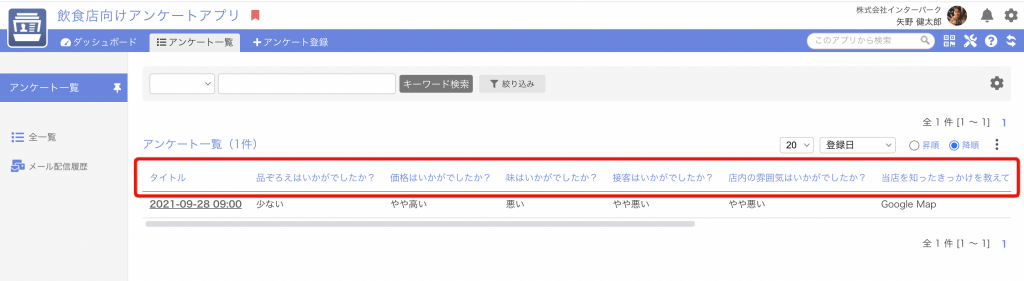
例えばWorksアプリで項目を管理する際に、下記画像のように項目名が長いと非常に見づらくなります。


レコード項目名は簡潔な単語で設定しておいて、質問項目だけ文章にするのが運用上好ましいので、ここで編集しましょう。
レコード項目を設定する際に、どの種類の項目を使ったのか見ることが出来ます。
質問項目にサブレコードの項目を利用する場合、その項目がどのサブレコード由来の項目か表示する欄です。
担当者宛の自動送信メール本文内に、その質問項目の回答内容を埋め込むかどうかを決めることが出来ます。
詳細は次章「メール設定」にて解説します。
回答者宛の自動送信メール本文内に、その質問項目の回答内容を埋め込むかどうかを決めることが出来ます。
詳細は次章「メール設定」にて解説します。
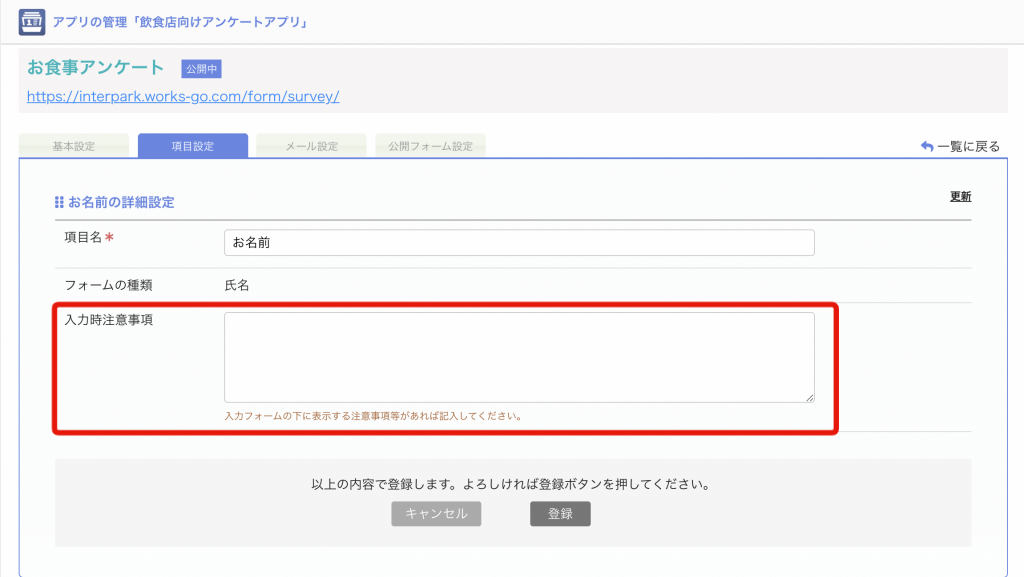
質問項目の下に注意書きを追加出来ます。

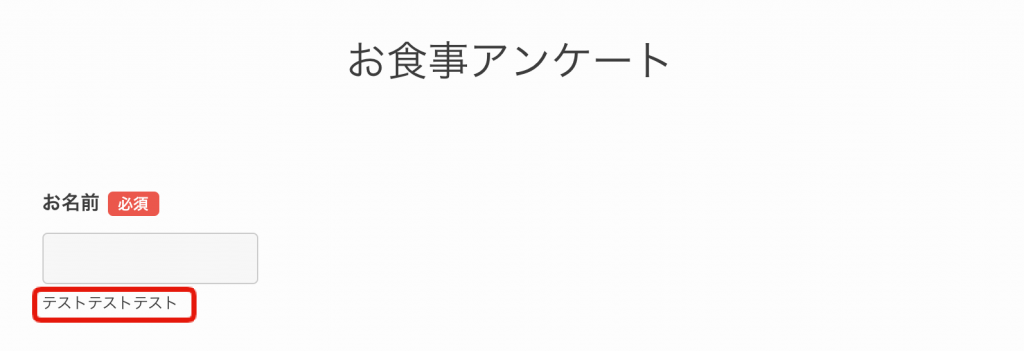
上記画像の入力時注意事項を入力すると、下記画像のように表示されます。

ドラッグ&ドロップで直感的に質問項目の順序を入れ替えることが出来ます。
メール設定
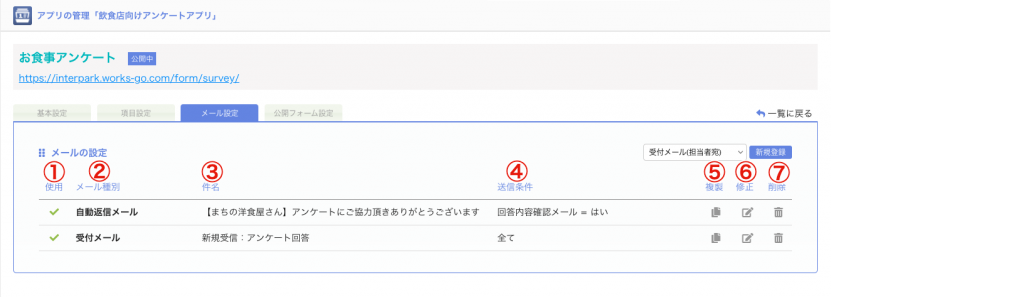
ここでは、Webフォーム回答者がフォームを送信した際に「担当者」「回答者」に向けて自動送信されるメールの設定変更を行うことが出来ます。
「担当者」宛の自動送信メールを「受付メール」、「回答者」宛の自動送信メールを「自動返信メール」と呼んでいます。

選択した自動送信メールを使用可能にします。
複数の自動送信メールを用意しておいて、状況によって使い分けるといったことが出来ます。
そのメールが「自動返信メール」なのか「受付メール」なのかはここで確認出来ます。
メールの件名(タイトル)を確認出来ます。ここに表示されている件名が、相手に届く際のメールタイトルになります。
この欄は件名を表示しているだけなので、件名の編集は「⑥修正」にて行います。
自動送信メールが送信される条件を表示出来ます。
デフォルトのままだと、ユーザーがWebフォームを送信した時点で「①使用」にチェックが入っている自動送信メールが送信されるようになっています。これを「⑥修正」にて、「どの質問項目に対してどのように回答したか」という条件を設定することが可能です。
ユースケースとしては、
- Webフォーム内にクイズを設置し、「正解者」と「不正解者」で自動返信メールを分ける
- 顧客の熱量の高さを問う質問項目を設置し、熱量の高い顧客からのWebフォームを受信した場合、担当者に受付メールを送る
といった使い方が出来ます。
既存のメールを複製して再利用出来ます。
後述する「ヘッダー」や「フッター」、「個人情報保護方針」などは基本的に再利用するものだと思いますので、2件目以降のメールを作成する際は「新規登録」ボタンを使うよりも「複製」ボタンを使用した方が簡単に実装出来ます。
自動送信メールの内容はこのボタンから変更します。
不要になったメールを削除出来ます。
ただ、「①使用」のチェックを外せば自動送信されないように設定できますので、基本的にはそちらを使った方が後々便利だったりします。自動送信メールの件数が増えてきて、画面がゴチャゴチャになってきてしまった際に使うのがオススメです。
自動送信メールの修正
ここからは、自動送信メールの編集方法を解説していきます。


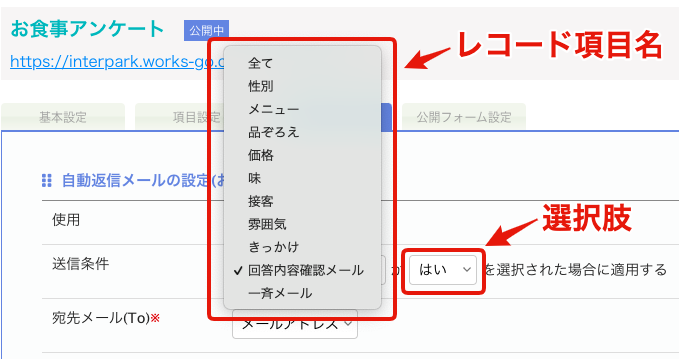
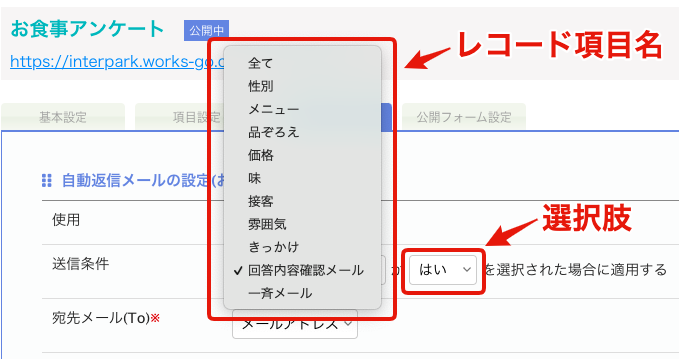
「レコード項目名」と「選択肢」を指定することで、「特定の質問に対してどのように回答した場合に、この自動送信メールを送信するか」を設定出来ます。
自動送信メールの送信先アドレスを指定出来ます。
Webフォームに回答したユーザーへの「自動返信メール」の場合は、ここでメールアドレスを問うレコード項目名を指定することで、そのアドレスに対して自動返信することが出来ます。
その場合、メールアドレスを問う質問項目は回答必須にしておくことで、自動送信出来ないミスを防ぐことが出来ます。
自動送信メールの送信元アドレスを指定出来ます。


デフォルトではWorksアカウントに登録されているアドレスが入力されています。
また、左側の入力フォームに名前を指定することで、誰からのメールなのかを表示出来ます。
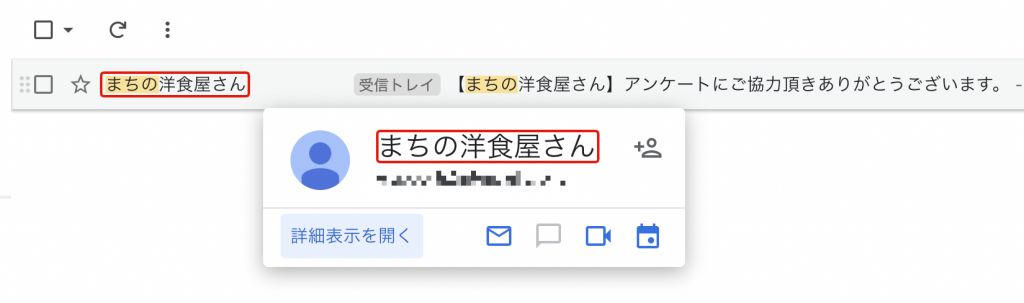
自動送信メールの件名はこのフォームで編集出来ます。

Gmailでは上記画像のように表示されます。
Webフォームに入力された内容をメール本文に埋め込むかどうか選択出来ます。
「埋め込む」を選択した場合、「項目設定」で埋め込み設定されている項目の回答内容が埋め込まれます。

自動送信メールの本文を編集出来ます。
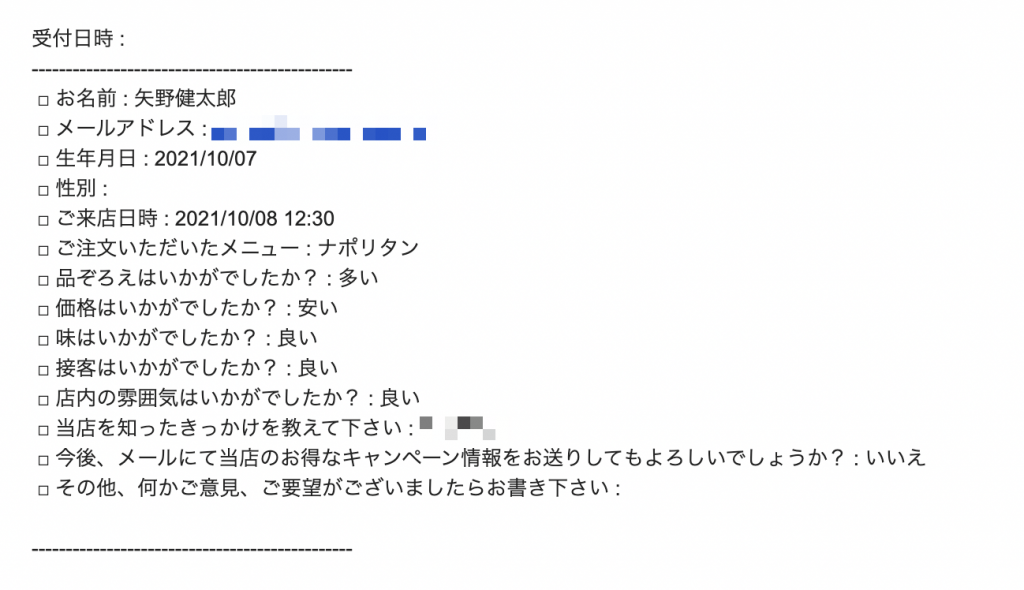
「⑤入力内容の埋め込み」が設定されている場合、Webフォームに入力された内容は本文中段に埋め込まれます。中段に埋め込まれる項目は「項目設定」で編集出来ます。
Gmailで確認した場合、埋め込まれた中段部分は以下のように表示されます。

こちらの記事で紹介している「飲食店向けアンケートアプリ」は、サスケWorksアプリストアでダウンロードが可能です。
https://store.works.app/JP/ap161