確認用ページの作り方
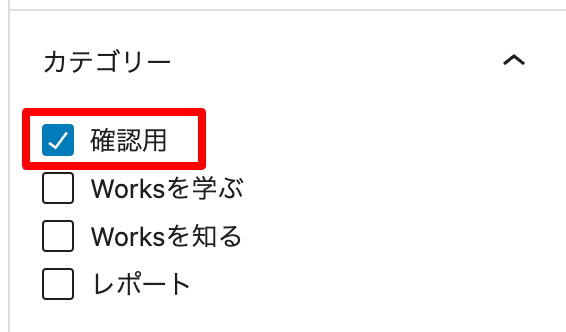
1. 記事を作成したら、カテゴリーを「確認用」に設定

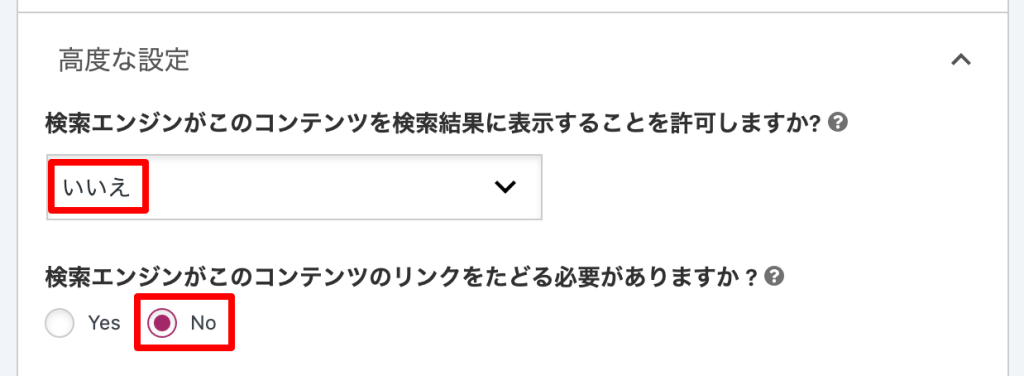
2. 次にページがインデックスされないよう、記事編集画面下にある「Yoast SEO」の高度な設定から以下の操作を行う

3. ここまでできたら記事のIDを紺井までお知らせください。
記事がサイト上に表示されないよう設定を行います。
WordPressで記事IDを調べる方法
1. WordPress管理画面で「投稿 > 投稿一覧」へ
2. 確認したい投稿の「編集」リンクにマウスを乗せる
3. ブラウザの左下などに表示されるURLを確認
URLが以下の場合
https://example.com/wp-admin/post.php?post=1234&action=editpost=1234 の 1234 が記事IDです。
4. 記事を非表示にしたら「Simply Static」を使用して、サービスサイトへの公開操作を実施
5. サービスサイトへアクセス
「確認用」のカテゴリはサイト上で非表示にしているので、直接記事URLにアクセスしてください。
ブログサイト側のURLが以下の場合
https://works.saaske.com/knowledge-blog/checking/test.html
ドメイン先頭にある「wp-」を削除して以下でアクセス
https://works.saaske.com/knowledge-blog/checking/test.html
※外部には上記アドレスを共有
操作が難解な場合は、記事作成まで行っていただいて、以降の作業はデザイン部で対応してURLをお伝えします。
PC・スマホで画像の出し分け
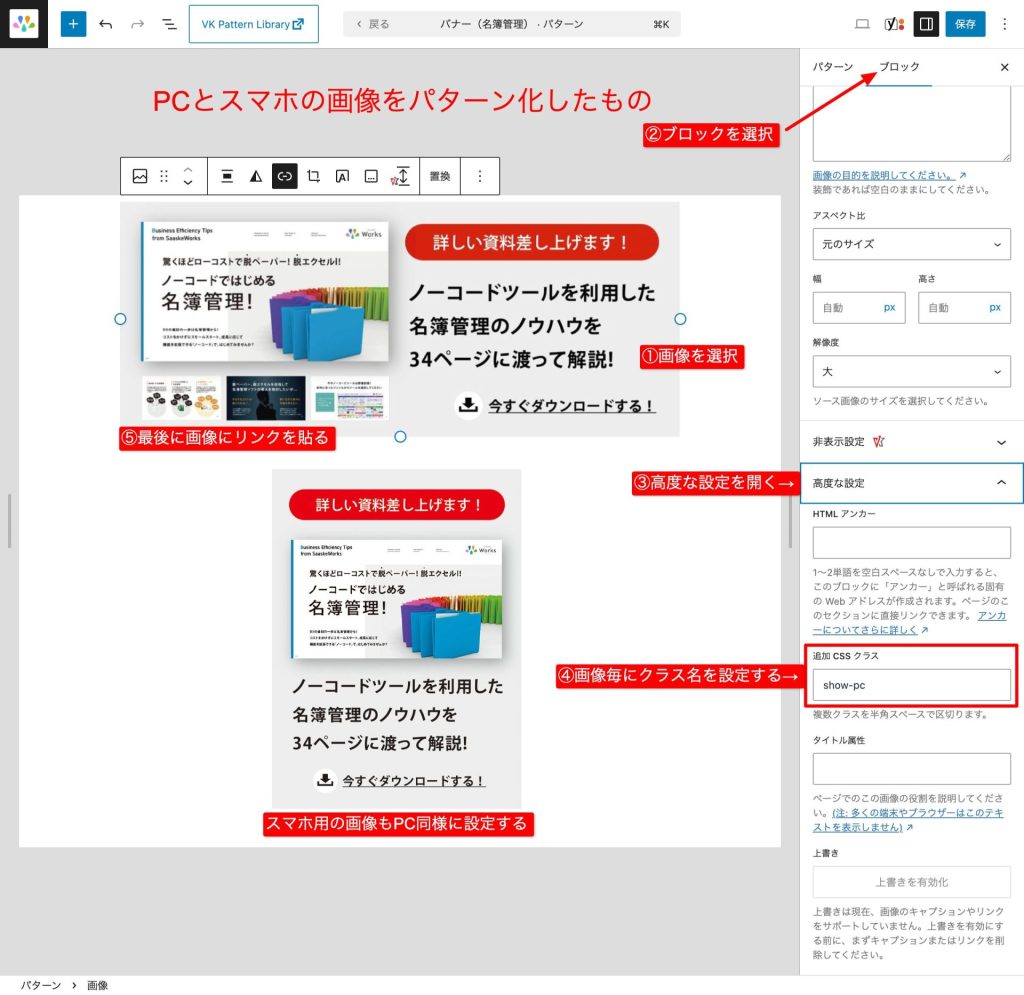
以下はパターン化した完成形です。
PCでは横長の画像を表示し、スマホでは縦長の画像を表示します。
こちらの投稿画面を確認すると内容を確認できます。
※パターンは「banner」カテゴリに登録しています。
作り方
- PCとスマホの画像を順に配置
- 画像を選択して、サイドメニューのブロックから、高度な設定を開き、「追加 CSS クラス」にクラス名を入力
・PCのみ表示させるもの→クラス名: show-pc
・スマホのみ表示させるもの→クラス名: show-sp
※PCとスマホで画像を出し分ける際に上記のクラス名が必要となります。 - 各画像にリンクを設定(同一のURL)
- 2枚の画像を選択してパターンとして登録

ブログカードの表示
内部リンク
外部リンク
著者情報
-
インターパークはクラウドサービスのメーカーです。
「ノーコードアプリ作成ツール サスケWorks」「クラウドサービス サスケ」「050電話アプリ サブライン」を開発、セールスからカスタマーサポートまで一貫して自社で運用しております。
最新の投稿
-
 確認用2025年5月2日ナレッジ
確認用2025年5月2日ナレッジ
-
 レポート2024年12月13日【教育現場 with サスケWorks】高校生インタビュー 入江さん
レポート2024年12月13日【教育現場 with サスケWorks】高校生インタビュー 入江さん
-
 Worksを知る2024年9月17日ハッカソンとは? 8月29日にサスケWorksのノーコードハッカソンが開催されます。
Worksを知る2024年9月17日ハッカソンとは? 8月29日にサスケWorksのノーコードハッカソンが開催されます。
-
 Worksを知る2024年8月6日【必読!AI-OCRコラム】AI-OCR導入のメリットとは?サスケWorksで手軽に始める業務効率化
Worksを知る2024年8月6日【必読!AI-OCRコラム】AI-OCR導入のメリットとは?サスケWorksで手軽に始める業務効率化